Как заполнять заголовок H1 — 11 главных правил
Важная статья про использование тегов H1.
Ошибки в заголовках H1 - большая проблема при продвижении сайта. Не допускайте их!
В статье я разберу:
- Что это за заголовок такой и для чего он нужен.
- Как проверить есть ли на странице тег H1
- 11 главных правил формирования тегов Н1
- Как проверить корректность абсолютно всех заголовков Н1 на вашем сайте,
- а в конце статьи, я поделюсь своими фишками при формировании тегов Н1.
Поехали.
Что такое тег заголовока Н1 и для чего он нужен
Представьте, что вы заходите в книжный магазин и на полке у вас десятки разных книг, как вам понять, о чем каждая книга, при этом не читая ее содержимое?
Вы станете обращаетесь к названию книги и пытаться из названия понять, о чем же пойдет речь в самой книжке.
Так вот, заголовок Н1 в случае с сайтами - это название страницы, ее главное ключевое слово (для книг – название книги).
Существует несколько уровней тегов заголовка:
H1, H2, H3, H4, H5, H6 / H1 – это заголовок первого уровня (самый главный))
У них есть иерархия, они могут быть включены друг в друга:
<h1> Главное ключевое слово </h1>
<h2> Подзаголовок – дает больше информации </h2>
<h3> Углубляемся в тему основного запроса </h3>
<h3> Углубляемся в тему основного запроса </h3>
<h2> Подзаголовок – дает больше информации </h2>
По тегу H1 - поисковые системы (и люди) пытаются сориентироваться, о чем пойдет речь ниже на этой странице.
Если заголовка H1 нет – то это все равно, что вы увидите книгу без названия. Вот в таком недоумении пребывают и поисковые системы, если вы не позаботились о выводе заголовка (тега) H1.
Подзаголовки H2-H6 – используются для логического разделения текста, на инфо блоки.
Все названия глав книги будут находиться в теге H2.
Каждая глава, может быть разделена на под главы – H3, и т.д.
Вот, что пишет Yandex по этому поводу:

«Правильное оформление заголовков помогает пользователю и роботу Яндекса проще разобраться со структурой документа»
То есть прямым текстом Яндекс говорит - ребята используйте заголовки первого уровня (Н1), это облегчит жизнь и яндекс боту, и людям, попадающим на ваш сайт.»
Проверяем наличие тега H1 в HTML коде страницы
Визуально определить наличие тега H1 не получится.
Что бы проверить наличие заголовка на странице, нужно:
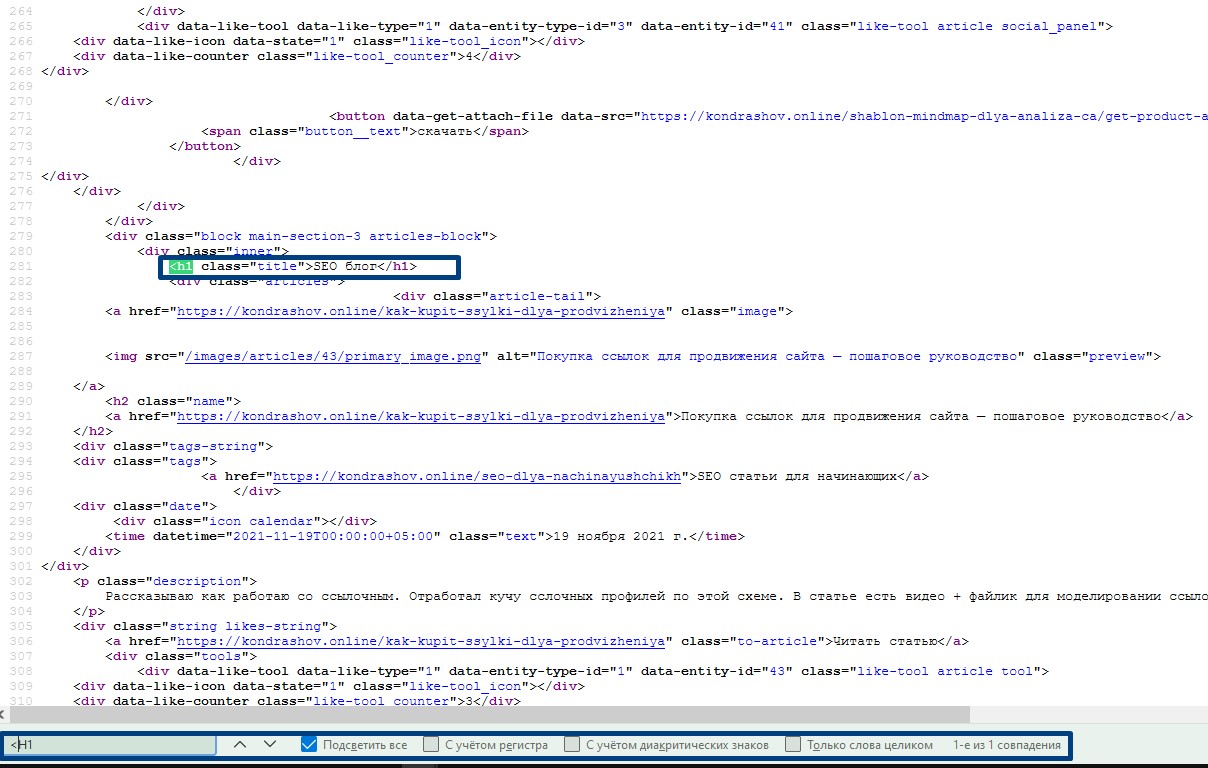
- Открыть исходный код страницы.
- Через CTRL+F найти вхождение тега: h1
Если заголовок присутствует – то вы увидите текст заголовка страницы между тегами <h1>_</h1>

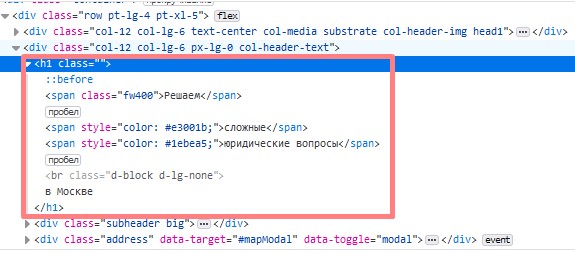
Иногда, тег <h1> может содержать стили и выглядеть немного иначе, например так:

Но пусть вас это не смущает)
Теперь, когда мы знаем для чего нужен тег H1, и знаем, как проверить его наличие в HTML коде, - пришло время узнать, как же правильно формировать H1.
11 правил формирования тега H1
1. Чем меньше в заголовке не нужных слов, тем лучше
Из заголовка должна быть понятна суть страницы, а все художественные описания и прилагательные лучше убирать в сторону контента.
2. Старайтесь ставить основной продвигаемый ключ в начало заголовка
Если вы продаёте кроссовки «Найк», то в вашем заголовке Н1 первым словом должно быть «кроссовки», вторым «Найк». Не нужно ставить перед основным ключом какие-то дополнительные слова. Ставьте главное продвигаемое ключевое слово в самое начало заголовка 1
3. Оптимальный размер для заголовка: 60-70 символов
Если вам не хватает места, и вы хотите напихать каких-то прилагательных, то используйте подзаголовочный текст для этого.
4. Не каждый визуально отличимый заголовок помещен в тег Н1
Нужно проверять, не допустил ли верстальщик ошибку и не забыл ли он про тег Н1. Чуть выше – мы уже рассмотрели, как проверять наличие заголовка 1 в коде страницы. Даже если вам кажется, что тег 1 точно присутствует в коде – не поленитесь проверить это!
5. Ваша страница должна начинаться с заголовка Н1
Это важный пункт! Обращаюсь к справке Яндекс вебмастера - сам поисковик пишет то, что заголовок Н1 должен быть реализован в соответствии с иерархией документа. Не нужно засовывать заголовок Н1 где-то в середину страницы.
6. На главной странице часто забывают про использования тега Н1
По статистике, при проведении аудита у 3х сайтов из 10 – отсутствует заголовок Н1 на главной странице! Про него просто забывают…
7. На сайте не должно быть одинаковых тегов Н1 (дублирование заголовков)
Представьте, что у вас 2 книги с точь-в-точь одинаковыми названиями от одного автора. Такие дубли дезориентируют и человека, и поискового робота, поэтому нужно проверять, чтобы дублей заголовком не было, чуть дальше я расскажу, как это делать.
8. Тег H1 может употребляться на странице только один раз
Следите, что бы не было 2х и более заголовков. Проверить можно точно так же через код. Если заметили 2 и более заголовка – значит у вас проблемы. Тут можно провести аналогию с книгами – у книги только одно название, так же, и у вашей странице должно быть только 1 название (один заголовок 1).
9. Тег H1 должен быть на всех страницах сайта
Опять же, обращаясь к справке Яндекс, - сам поисковик просит, чтобы все страницы были размечены в соответствии со стандартами, и любая страница должна начинаться с заголовка H1, иначе поисковик не понимает, о чем идет речь на этой странице (ему тяжело определить ее тематику и показывать в поиске), а если он не может ее показать, то зачем ему хранить ее у себя в индексе? (см. некачественные страницы).
10. Заголовок H1 не должен являться ссылкой (пересечение тегов h1/a href)
Если вы заходите на страницу и заголовок 1 содержит в себе ссылку (уводит вас на другую страницу) – то это косяк. Я такое вижу не часто, но тут главное прийти к пониманию, что заголовок должен быть самостоятельным элементом. Не являться ссылкой, не содержать кучу прилагательных… У этого элемента всего 1 цель: дать пользователю четкое понимание, о чем пойдет речь на текущей странице сайта.
11. Тег H1 должен визуально выделяться среди других заголовков
Если заголовок сливается с контентом, или сливается по размеру с другими заголовками и элементами страницы – то это не очень здорово и для человека, и для поисковика. Визуально, иерархия документа будет нарушена, и будет непонятно, где находится название страницы.

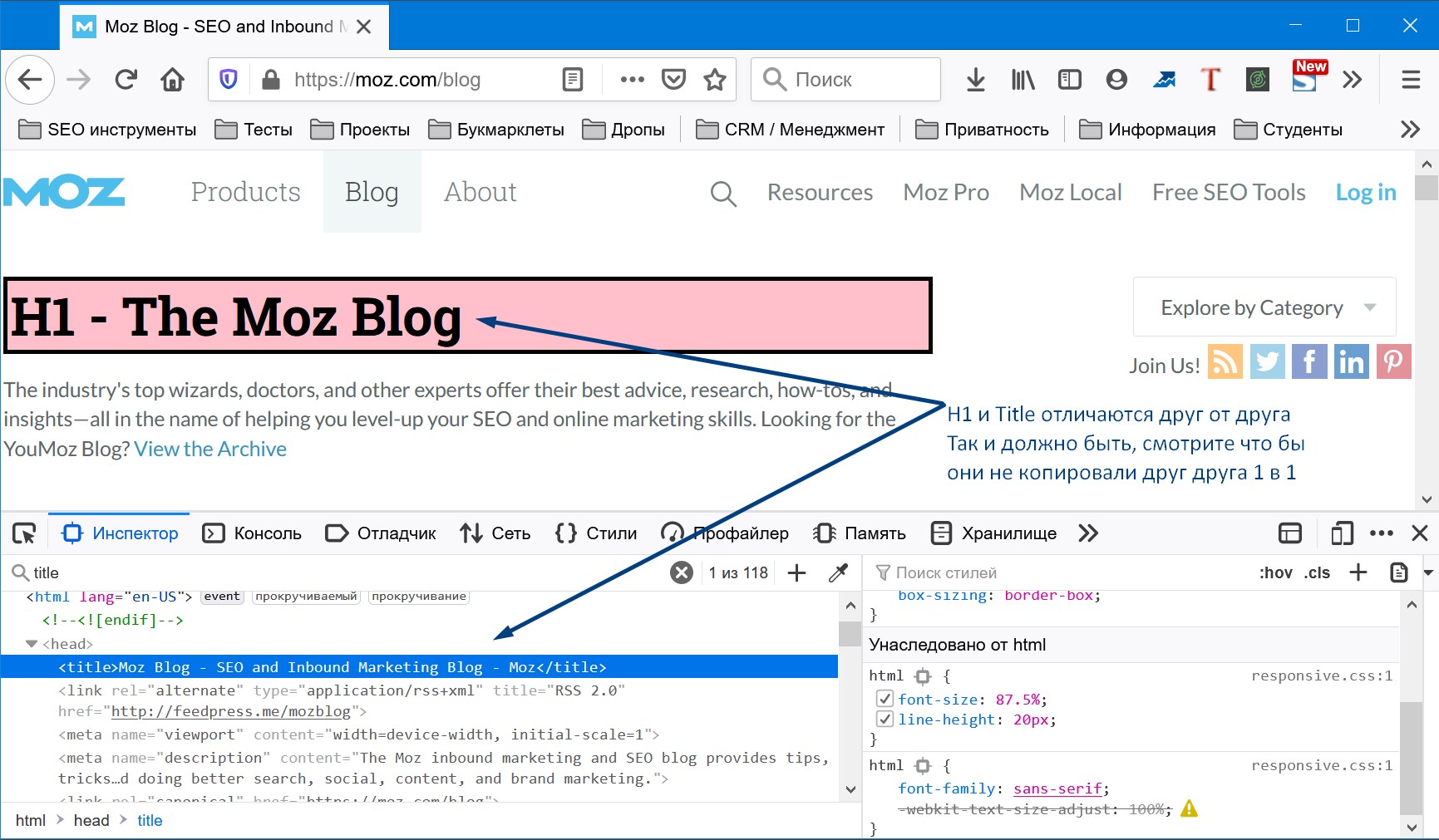
12. Тег H1 не должен быть копией тега Title
У мета-тега как правило более длинное описание, и плотность ключевых слов там отличается. Проверьте, не дублируются ли ваши заголовки в мета-тегах . Если ошибка обнаружилась – надо ее срочно править. Дублирование в воспринимается поисковиками плохо.
Что бы проверить тег TItle - нужно заглянуть в код страницы, и через поиск по слову "Title" - найти соответствующий тег, и сравнить его с нашим заголовком.

Теперь давайте разберемся как нам проверить все теги H1 на нашем сайте
Как проверить теги H1 на всем сайте
Что будем проверять:
- Наличие дублей по тегу H1 на сайте
- Найдем страницы с отсутствующими тегами H1
- Найдем страницы с слишком длинными тегами H1
Для того, чтобы нам не делать это вручную, воспользуемся уже знакомой нам программой, (надеюсь, что знакомой) SEO Screaming Frog.
Откроем программу, отдадим ей адрес нашего сайта и нажмем на кнопку старт.
Программа обратиться к сайту, пройдет по всем его страницам и соберет нам заголовки H1.
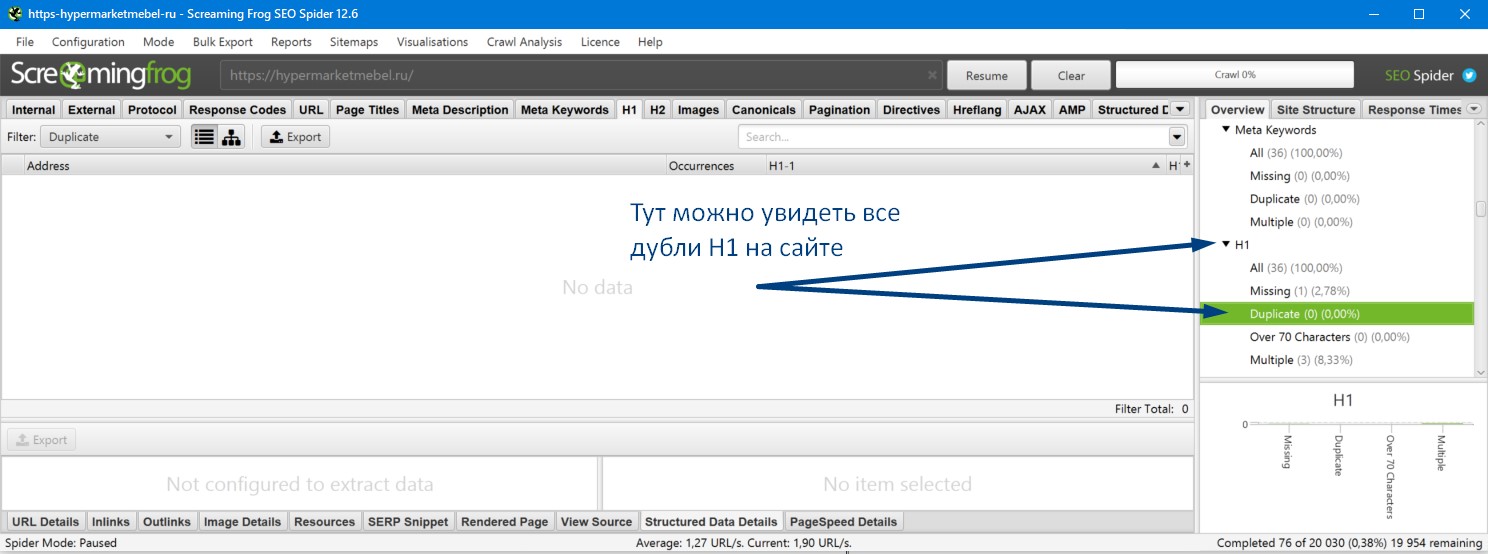
Ищем страницы с дублями тега H1

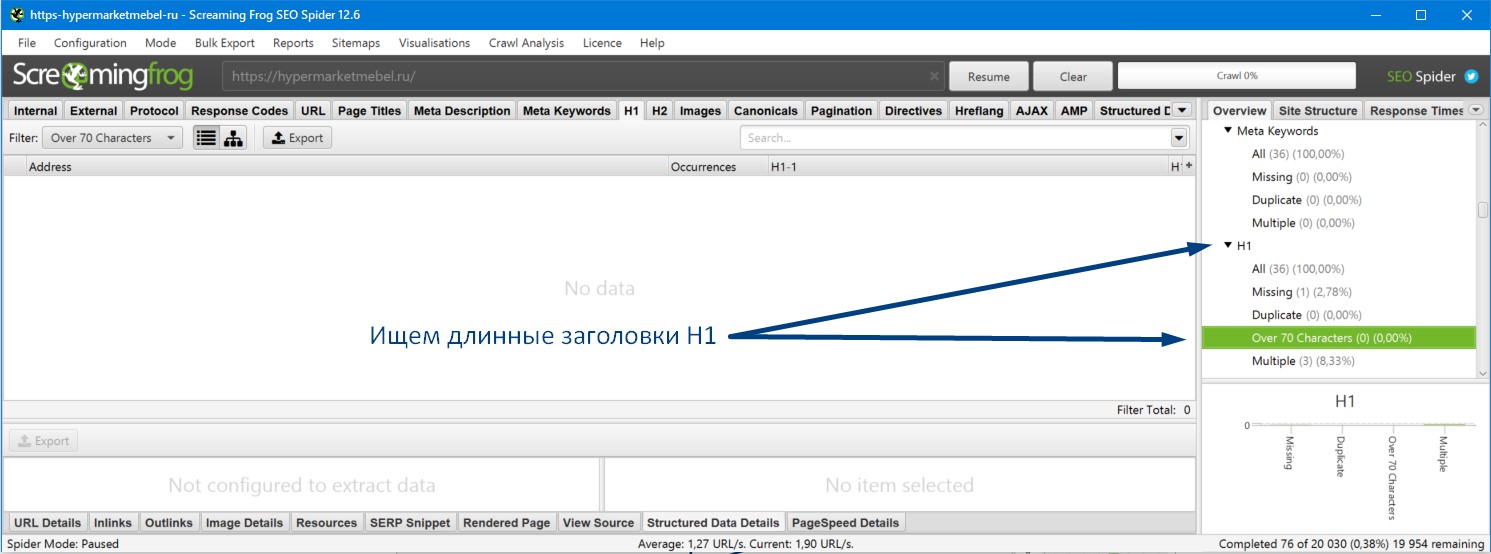
Ищем теги H1 длиной более 70 символов

Чуть выше, во вкладке "Missing" - будут отображаться страницы без тегов H1.
Теперь, когда мы разобрались, как массово проверить все заголовки на сайте, я расскажу вам про свой подход к формированию H1.
Как я формирую теги H1
При формировании тегов H1 я пытаюсь разбить сайты на три разных группы, это:
- информационные сайты
- сайты услуг
- интернет – магазины
Если у нас информационный сайт, то при формировании тегов H1 – будет недостаточным просто напихать в них ключевые слова! Тут важно вовлечь нашего посетителя в прочтение статьи (это идет в разрез с 1м пунктом из рекомендаций, и тут важно найти золотую середину).
Если вы наберете какое-нибудь ключевое слово, к примеру:
«Как перебрать двигатель» или «Как сварить рис», то увидите сотни статей, которые похожи друг на друга как две капли воды, и задача заголовка, привлечь внимание и заставить посетителя прочитать всю статью от начала до конца
Помните, что открытие страницы не дает вам гарантии что пользователь на ней надолго задержится, а «вкусные» заголовки как раз таки решают эту проблему.
Прописываем теги H1 для инфо сайтов
Если мы добавляем какие-то цифры в заголовок, то это увеличивает их кликабельность и внимание, к примеру, «11 способов заработать миллион долларов», - при добавлении цифр, у читателя появляется ожидание, у него выстраивается структура, он предвкушает увидеть план, зацепить для себя что-то новое.
Цифры – это как анонс структуры, как превью плана. Заголовки с цифрами помогают читателю почувствовать себя комфортнее на нашей странице, и увеличить время пребывания на сайте (проверено сотню раз).
Прописываем теги H1 для сайтов услуг
Если же у вас сайт услуг, к примеру: онлайн школа, то используйте УТП прямо в заголовке (но не забывайте про 11 правил, которые мы разобрали ранее).
Начальный заголовок страницы:
<h1>Обучение веб дизайну</h1>
Заголовок с УТП:
<h1>Обучение дизайну с гарантией трудоустройства</h1>
Мы и не наспамили в тег, и при этом добавили усиление!
У нас появился оффер прямо в заголовке. Это привлекает внимание, и у человека появляется желание изучить нашу страницу.
Тут главное попасть оффером в цель, а для этого, нужно четко понимать аудиторию страницы.
- См. Анализ ЦА (для определения аудитории страницы)
- См. Как написать качественный текст (готовим контент с упором на ЦА)
Прописываем теги H1 для интернет-магазинов
В интернет-магазинах название товара обычно длинное, очень длинное)
Мы точно вылазим за лимиты в 60-70 символов.
Так что никаких прилагательных добавлять не нужно.
Вместо них, нужно к концу заголовка добавить артикул товара (но не всегда! Рекомендация работает только для ниш, где распространен поиск по артикулам)
Например, если у вас интернет – магазин светильников, или ноутбуков.
Один и тот же ноутбук может отличаться видеокартой, объемом памяти и у него будет меняться только артикул (название будет одно и тоже) и человек, будет искать свою модель по артикулу.
Толпы людей идут из оффлайна в сеть и ищут по артикулу:
Выбрали в магазине модель, хотят найти подешевле в интернете, и вбивают в поисковик НЕ НАЗВАНИЕ товара, они вбивают АРТИКУЛ!
И соответственно, если вы учтете это у себя в теги H1 - то получите бонус при ранжировании по запросам с артикулами. Если не учтете – не получите))
