Макеты Axure
по цене
по количеству лайков
по количеству комментариев
по новизне
только бесплатные

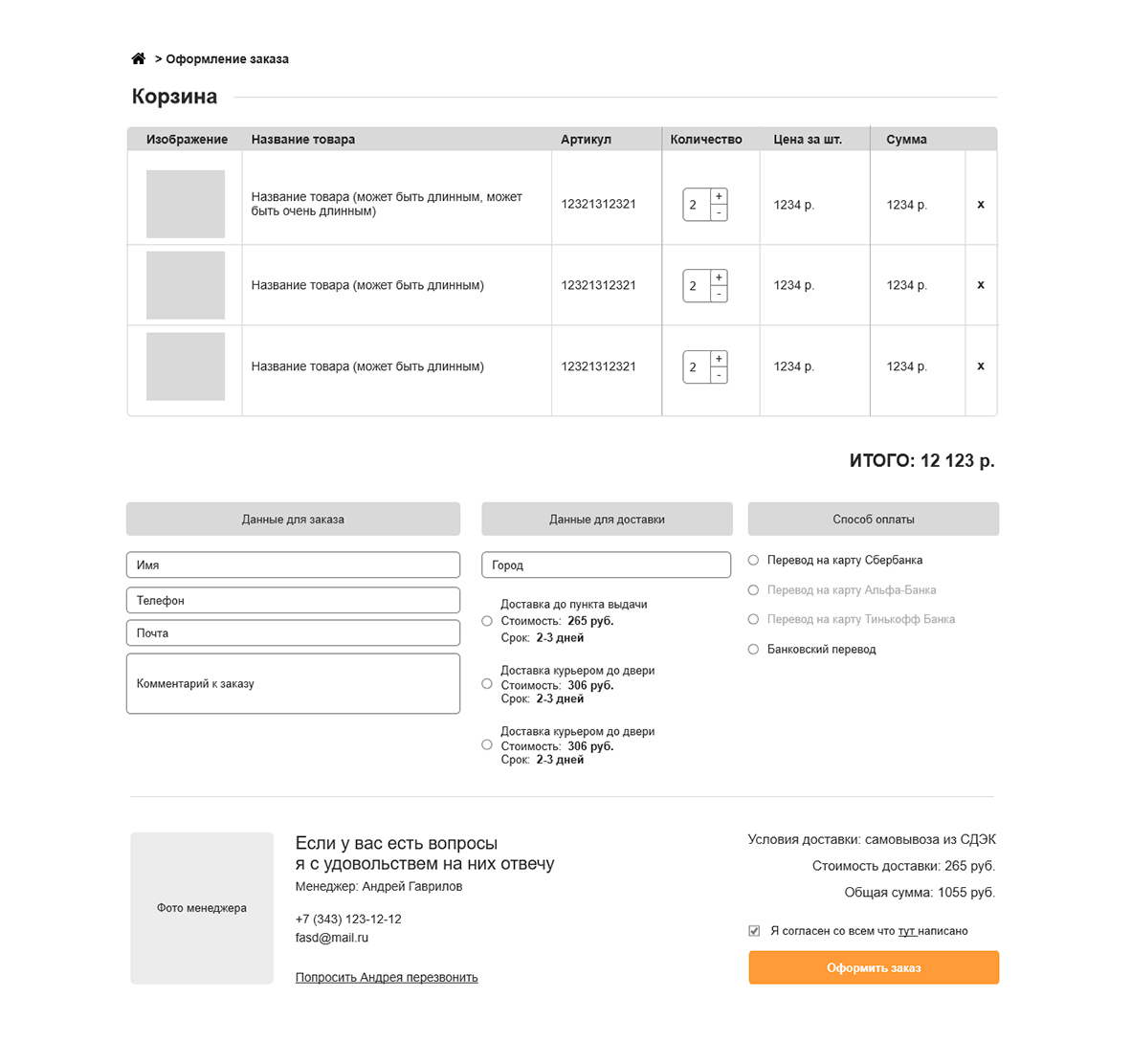
Макет простой (одностраничной) корзины
Бесплатно

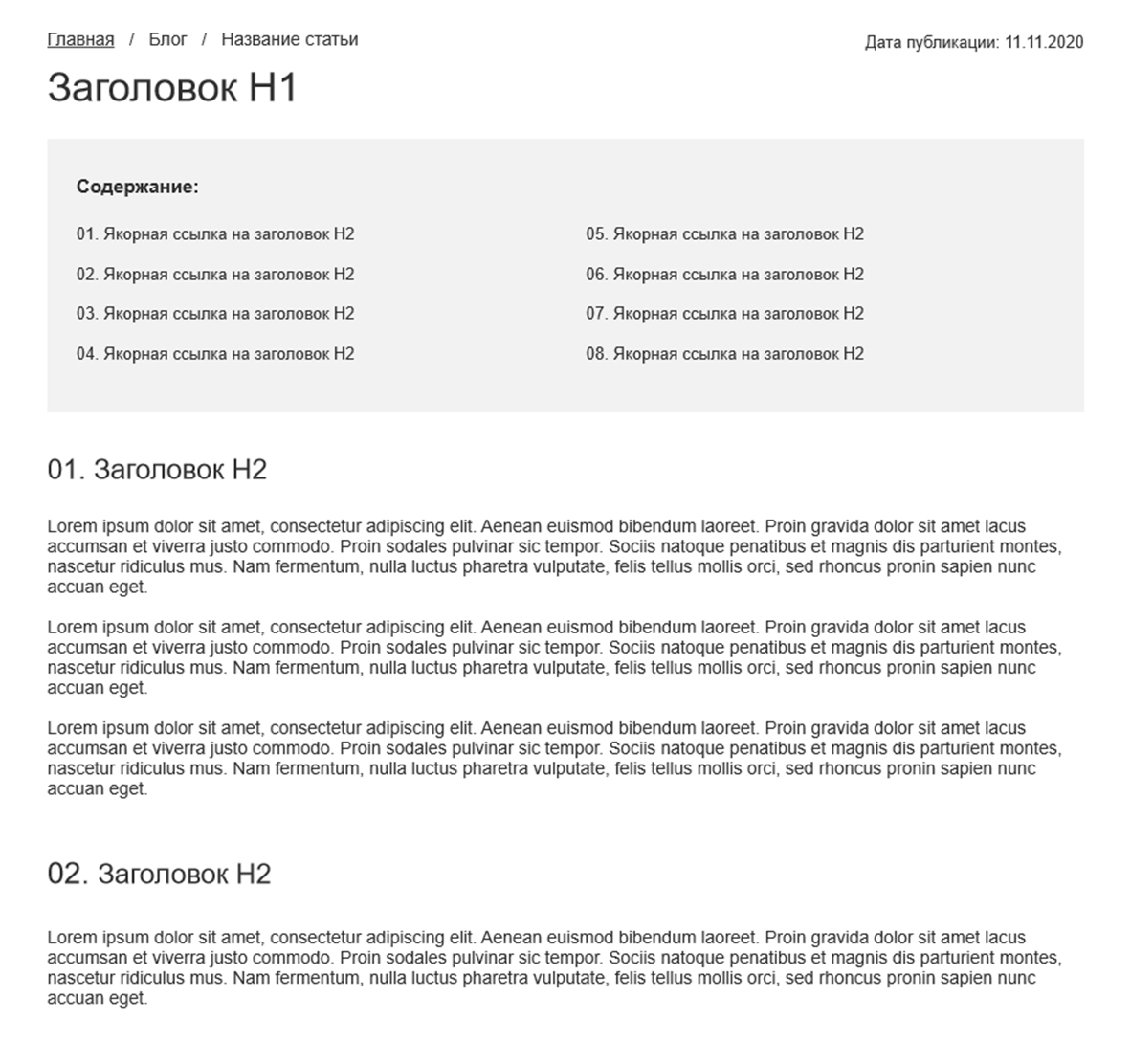
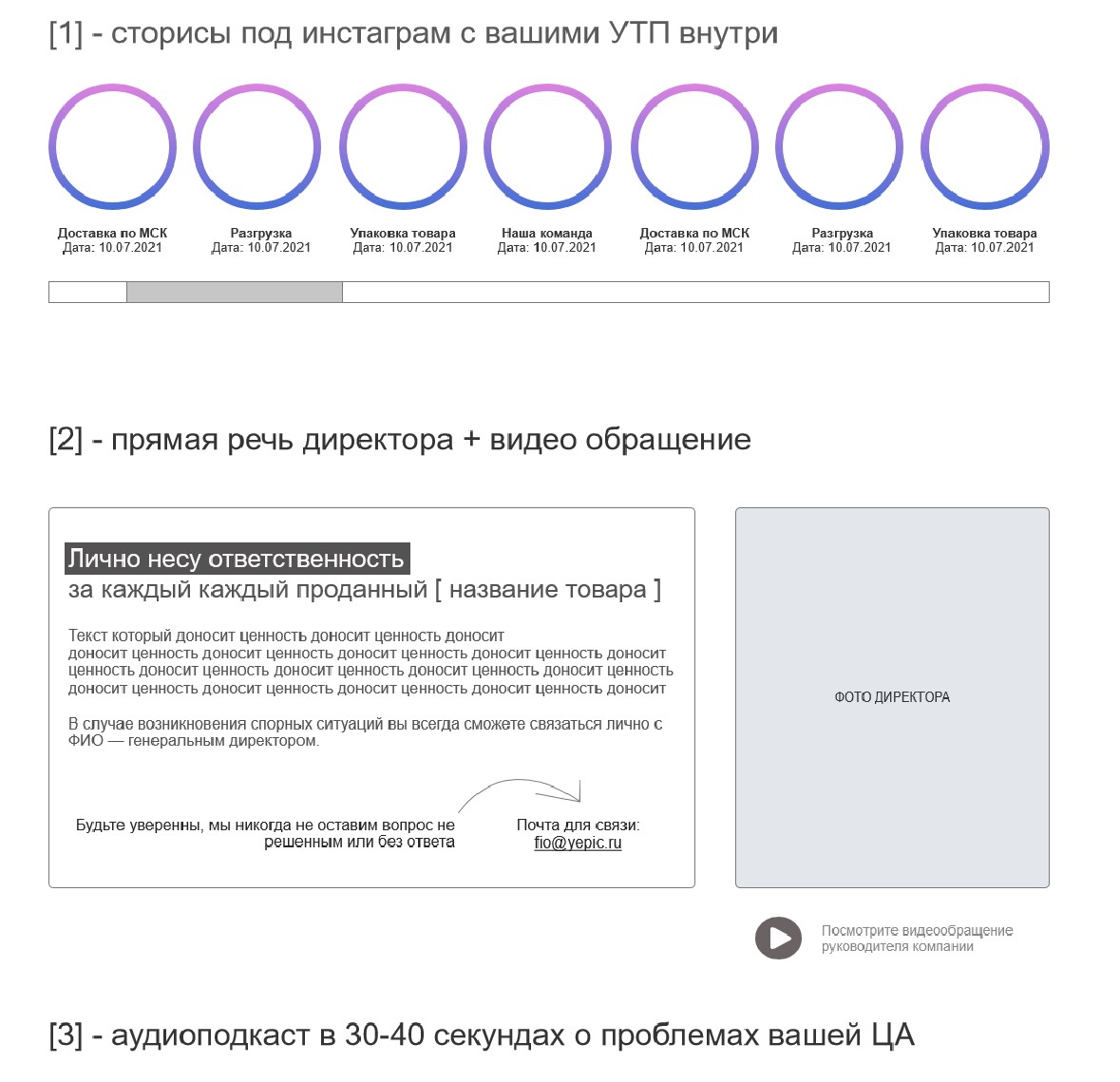
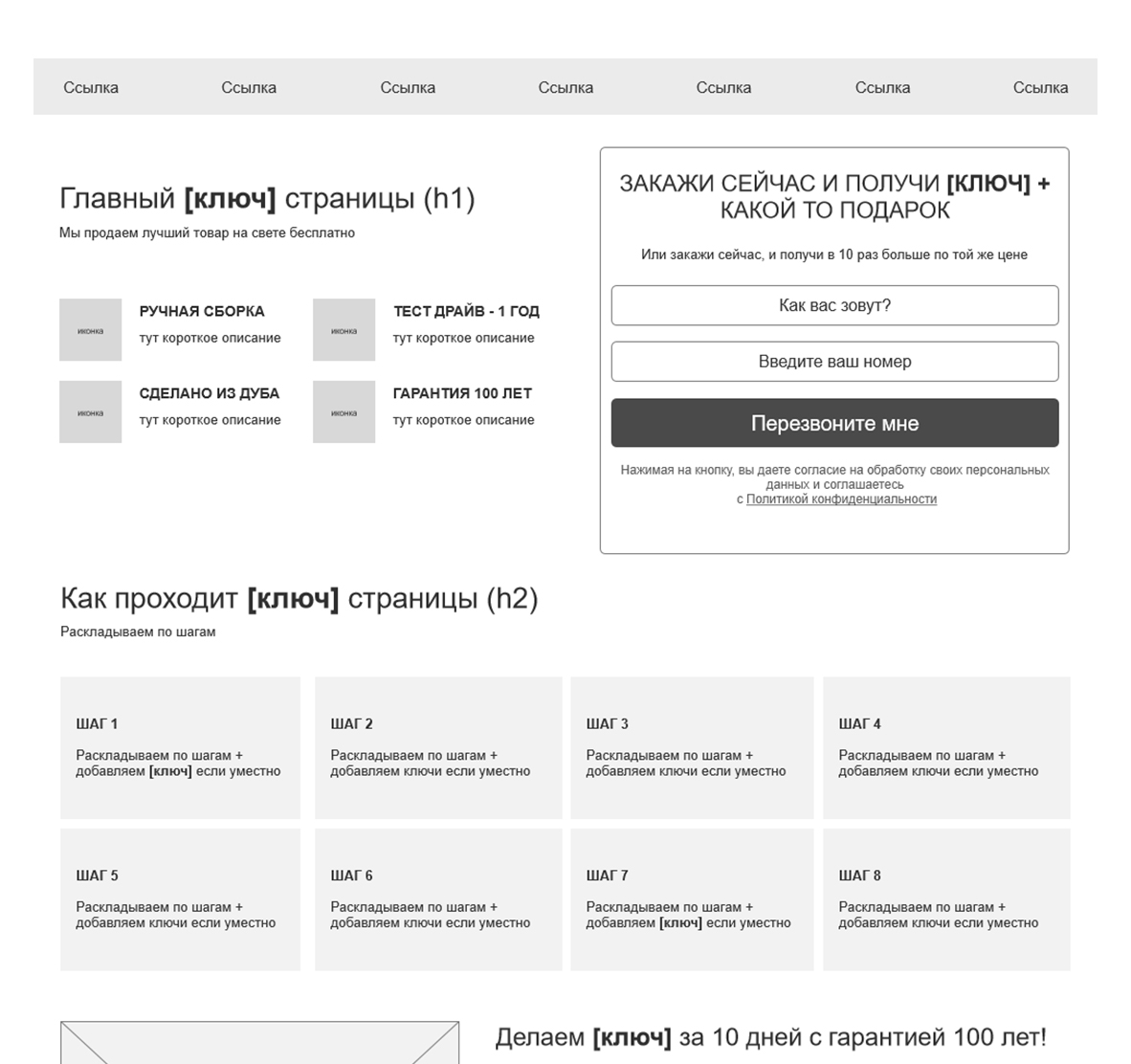
Распределение ключей по лендингу (макет)
Бесплатно
Не нашел подходящий макет?
Закажи индивидуальное прототипирование
Закажи индивидуальное прототипирование
Смогу помочь с качественными макетами под твой сайт